Upload Your Completed Stãƒâ¼ve Diagram for Investigations 2b
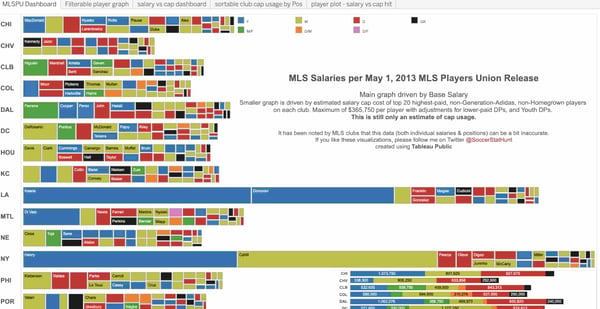
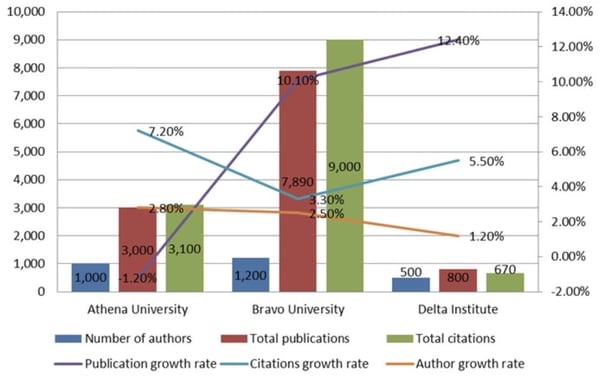
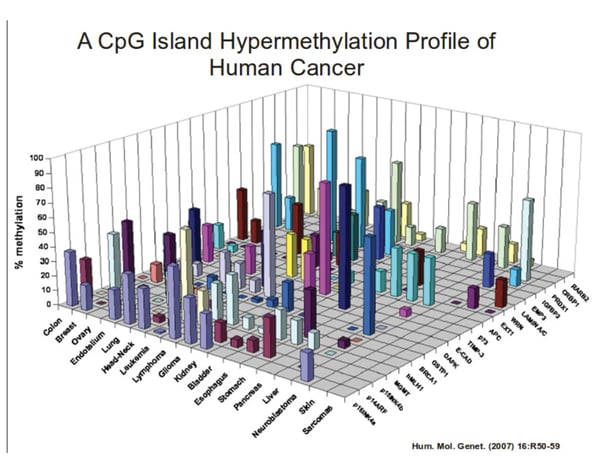
Information technology's no secret that data can be very powerful — when you tin can actually understand what it's telling you, that is. It'southward not easy to get clear takeaways by looking at a slew of numbers and stats. You need to have the data presented in a logical, piece of cake-to-understand way so you lot can apply your learnings in an effective fashion. That's where data visualization comes in. In this article, we'll offer you applicative ways to ensure your data visualization is constructive, and provide examples for inspiration along the way. Data visualization allows you to organize information in a way that'due south both compelling and easy to assimilate. Information technology'due south about representing data in a visual context, such equally a nautical chart or a map, to assistance anyone viewing it better understand the significance of that data. Whereas data shared via text can exist confusing (not to mention banal), information represented in a visual format can assistance people excerpt meaning from that information more chop-chop and hands. Data visualization allows you lot to betrayal patterns, trends, and correlations that may otherwise become undetected, likewise. Data visualization can be static or interactive. For centuries, people have been using static data visualization similar charts and maps. Interactive data visualization is a petty bit newer: It lets people drill down into the dirty details of these charts and graphs using their computers and mobile devices, and so interactively change which information they run into and how it's candy. In improver to static and interactive data visualization, you may also hear the term time series visualization. Time series visualization is what it sounds like — visuals that track data, or performance, over a catamenia of time. This is of import because a major reason why people want to focus on data visualization is to bear witness changes in variables over fourth dimension. In that location are many ways to use fourth dimension-series data visualization — you'll learn more about these beneath, but hither's a quick list to give you a ameliorate understanding of which visuals are considered time serial visuals. While determining how you'll visualize your data, one of the get-go things you'll want to do is go along the following best practices in heed. Larn how to apply data visualization best practices in your marketing with this costless guide. Use a line nautical chart to display your data over the course of time to view trends and intervals. You lot can practice this with a single, or multiple, data point(s). Apply a bar chart to compare groups or categories while also displaying clear values. Wondering how you could utilise this? Say yous've been using Casted for your content marketing and need to written report on which medium is performing best. Y'all tin can pull data reports from the dashboard to visualize the data for fundamental stakeholders. Use a scatter nautical chart to show the values of two different variables as points on a chart. Use an area chart in a similar fashion to how you'd use a line chart. The difference is that the area below the line is filled with color and/ or texture with an area chart. Both expanse and line charts display the development of a value. Use a map to brandish information that are geographically located and to show the distribution and proportion of data in specific areas. Use an indicator if you want to display your data with visuals similar a judge or ticker which will clearly show which direction things are moving over fourth dimension. Use a pivot table to summarize a big amount of data while specifically highlighting the well-nigh critical information for audience members. Use a bullet graph or chart in a similar style to how y'all'd use a bar chart. The main difference is that a bullet graph allows yous to include more detailed information and information in a manner that doesn't look or feel cluttered. Epitome Source Use a box plot to view the distribution of your data — you'll accept 1 box plot for each attribute yous're displaying. Image Source Use a matrix to display the relationships between hundreds or thousands of information points, variables, and more to understand their interactions all in ane location. Ready to feel inspired? Let's take a look at some keen examples of interactive and static data visualization. Below are xvi examples of data visualization, carve up into two major sections: interactive and static information visualization. Hither'due south an case of a complex data set boiled downwards in a mode that looks and feels similar a game. In this visualization, Setosa is showing how "bus bunching" happens, i.e. when a bus gets delayed and afterwards causes multiple buses to arrive at a single stop at the same fourth dimension. Image Source Telling this story in numbers alone would be pretty difficult — instead, they turn information technology into an interactive game that makes the data easier to sympathise. While the buses rotate along a route, you tin click and hold a push button to filibuster a bus. Then, all yous have to exercise is lookout man to see how even a curt delay causes the buses to bunch together. This interactive past DensityDesign introduces the non-linguist to the many world languages. All 2,678 of them. Image Source This piece allows you to explore common language families, see which languages are most frequently spoken, and view where languages are spoken around the world. This is visual storytelling: taking an in-depth subject and breaking it down in an easy-to-understand way. This is an case of how to nowadays a single information ready in a compelling way. Pew Research created an animated GIF composite to testify shifts in population demographics over time. It's an effective way to tell a larger story in a neat package. Image Source Plus, this type of micro-content is easy to share on social or embed in blogs, extending the content's achieve. If y'all desire to make a GIF of your ain using Photoshop, here's a step-past-step tutorial. In this interactive visualization beneath, an "Elo rating" — a simple measure of forcefulness based on game-by-game results — has been calculated for every game in the history of the National Football game League (NFL). Epitome Source That's over 30,000 ratings in total. Viewers can compare each team'south Elo to meet how each team performed across decades of play. This visual is powered by Google Trends. It tracked flights as they flew to, from, and across the The states on the day before Thanksgiving. Image Source The visualization starts at the very commencement of the day and plays like a moving-picture show as fourth dimension goes on, showing flights moving around the state. Without showing any numbers as well the fourth dimension, viewers can see which times were most pop for international flights, domestic flights, and flights to/ from dissimilar hubs around the land. Ever heard a version of the advice, "Don't simply show the data tell a story with it"? That's exactly what this visualization from Bloomberg Business does — and information technology's the interactive function that makes the story move forth from first to end. The visual disproves theories that merits that global warming can exist explained past natural causes. The starting time thing you'll see is the observed temperature as it's risen from 1880 to nowadays twenty-four hours. Prototype Source As you whorl downwardly, the visualization takes y'all through exactly how much different factors contribute to global warming in comparison to what'due south been observed, adding a richer layer of storytelling. The conclusion the authors want viewers to draw is made very clear. Here's an example of telling a deeper story by adding data. Paradigm Source The interactive visual lets users see the number of years each team has competed, besides equally the number of championships won. This offers a more comprehensive view of each squad'due south history and success as a franchise. Here's a visual similar that shows the wind speeds and directions in the U.S. in existent-time back in 2015. Paradigm Source It's a great example of intuitive design: Speed is represented by lines moving slowly or quickly, and direction is represented by which way the lines are moving. It's immediately articulate what the general trends are without any need for numbers unless yous click into the map itself. Plus, capping the number of variables at two makes it even easier to follow. This visual shows data organized on a distribution plot — this is an effective visual option because information technology allows viewers to see where each media outlet lies on a spectrum. Image Source On a spectrum, the distance betwixt each media outlet is significant. If these outlets were just listed i after the other in a table, viewers wouldn't exist able to see where each one stood in context. Using data from the book Daily Rituals by Stonemason Currey, the site showcases the daily schedules of famous creatives broken down by time and activity. Image Source Non merely is this an example of engaging data (you can explore the schedules by individual activity), it's also an effective editorial piece for a brand. Echelon Insights created this visual to draw the most talked-about news stories of 2014 on Twitter. What practice 184.5 million tweets look like? Cool spin art! Paradigm Source When you want to illustrate calibration, static information visualization tin can be a neat manner to make your indicate. The infographic beneath from The Washington Post is incredibly long ... and that'southward on purpose. In this case, they're showing how crazy far a deep-sea bespeak from an airplane can be detected by comparing that depth to tall buildings, the maximum depth of known mammals, the depth of the Titanic wreck, then on. Epitome Source Information technology's a great utilize of simple visuals and color gradients. Finally, adding data to a news story (in this instance, the missing Malaysian airliner) provides necessary context. While the infographic above is pretty elementary, there are ways to create well-designed infographics that deliver a large amount of data. The secret? A simple and clean format that makes it easy for readers to empathize the data. Image Source This infographic, created by GOOD Magazine and Cavalcade Five, breaks down NASA's 5-twelvemonth budget to testify how and where the money will be spent. Plus, information technology has an on-theme design — an all-around win. Not all data visualizations need to be animated. When existent-world data is visualized with existent-life examples, the results tin be stunning. The designer of this visual took a unique approach to the data contained in the annual report. Prototype Source The organization provides support to drug addicts in Austria, so Luttenberger focused on communicating the mission through real-life visuals. For example, this shopping cart visualization represents how much of life's necessities a welfare recipient can beget each solar day. While there are many means to visualize data, using the information subject to actually create the data visualization tin can be pretty profound. This almanac report from Austria Solar uses actual solar power to bring the visitor's information to life through solar-activated inks on the page. The good examples of information visualization above are great to reference while you develop your arroyo. Nonetheless, it's also important we consider the less constructive ways to go about data visualization so you know what to avert — and so, let'due south cover some bad examples next. There are many ways in which data visualization can get wrong. For example, look at this data visualization example of MLS salaries in 2013. The sheer corporeality of information on this chart makes it difficult to read. Image Source Additionally, the scale of the variables requires audition members to zoom in significantly to read the data. Some of the boxes that are being used to describe data appear to be vertical while most are horizontal — this besides makes the information disruptive to read. When you include a number of completely dissimilar variables within a unmarried visual, information technology also becomes complicated for audience members to sympathize — the following chart is an example of this. Image Source Something else you'll desire to do is brand sure you're non making your visual more complicated than it needs to be. For case, this chart has a number of variables that are depicted by 3D bars. This graph doesn't need to exist 3D — in fact, it simply makes the data more difficult to empathise and view. Image Source Lastly, let'south review some information visualization tools to help make this process simpler. There are a number of data visualization resource available today but the post-obit list is here to aid get you started. Don't be afraid to exam out a few options to determine which selection suits your needs (and data) best. HubSpot offers several options for data visualization, specifically within Reports. You can create graphs and charts in many ways depending on your preference. There's likewise a Dashboard and Reporting add-on that can ease the process of data visualization. Lastly, HubSpot allows y'all to manage your data and dashboards, also as customize them, in a way that suits your specific needs. Tableau Desktop's information visualization software offers live analytics with interactive dashboards and so you're able to easily spot trends, patterns, and insights. There are like shooting fish in a barrel-to-make maps, indicators, and many more visuals, every bit well equally straightforward analytics which allow you to derive actionable information from calculations, reference lines, and forecasts as a result of your visuals. Chartio's information visualization tools offer users xv types of charts to choose from with multiple variations, and even more options if y'all know how to use data programming languages. With Chartio, you tin can bring all your data together from locations like Amazon Redshift, browse your data with the Visual SQL solution, create and manage customized charts and visuals, and hands share them (via web folio, Slack, PDF reports for email, etc.). Databox provides a number of ways to upload your data and efficiently create visuals to derive conclusions. There are over 70 integrations that can aid you speedily and hands create visuals with pre-congenital dashboards and reports. You can too create custom metrics. Databox and then allows you lot to connect to Google Sheets or an SQL database, or you can push information technology via API to view and share your data. Google Chart Tools let y'all to visualize live data on your website (and mobile) with the assistance of a number of interactive, customizable charts and data tools. The almost common way to use Google Charts is with simple JavaScript that you embed in your web page. And by using the DataTable class, you tin can easily switch between chart types. With data visualization, you'll be able to identify, talk over, and act on insights in an easier and more effective way. So, look to the examples higher up for inspiration (and every bit a reference for what to avoid, as well!) and experiment with the many tools available to determine what works best for your needs and goals. Editor's Note: This postal service was originally published in March 2015 and has been updated for comprehensiveness.
![Download Now: An Introduction to Data Visualization for Marketers [Free Guide]](https://no-cache.hubspot.com/cta/default/53/6ecf26a9-faff-4c16-a2d4-b70751ce8b65.png)
What Is Data Visualization?
How to Visualize Data
Examples of Data Visualization
Bad Data Visualization Examples
Data Visualization Tools
What is data visualization?
How does data visualization piece of work?
Static vs. Interactive Data Visualization
Time Series Visualization
Fourth dimension Series Data Visualization Examples
Data Visualization Best Practices
Featured Guide: An Introduction to Data Visualization

How to Visualize Data: ten Approaches
i. Line Chart
 Prototype Source
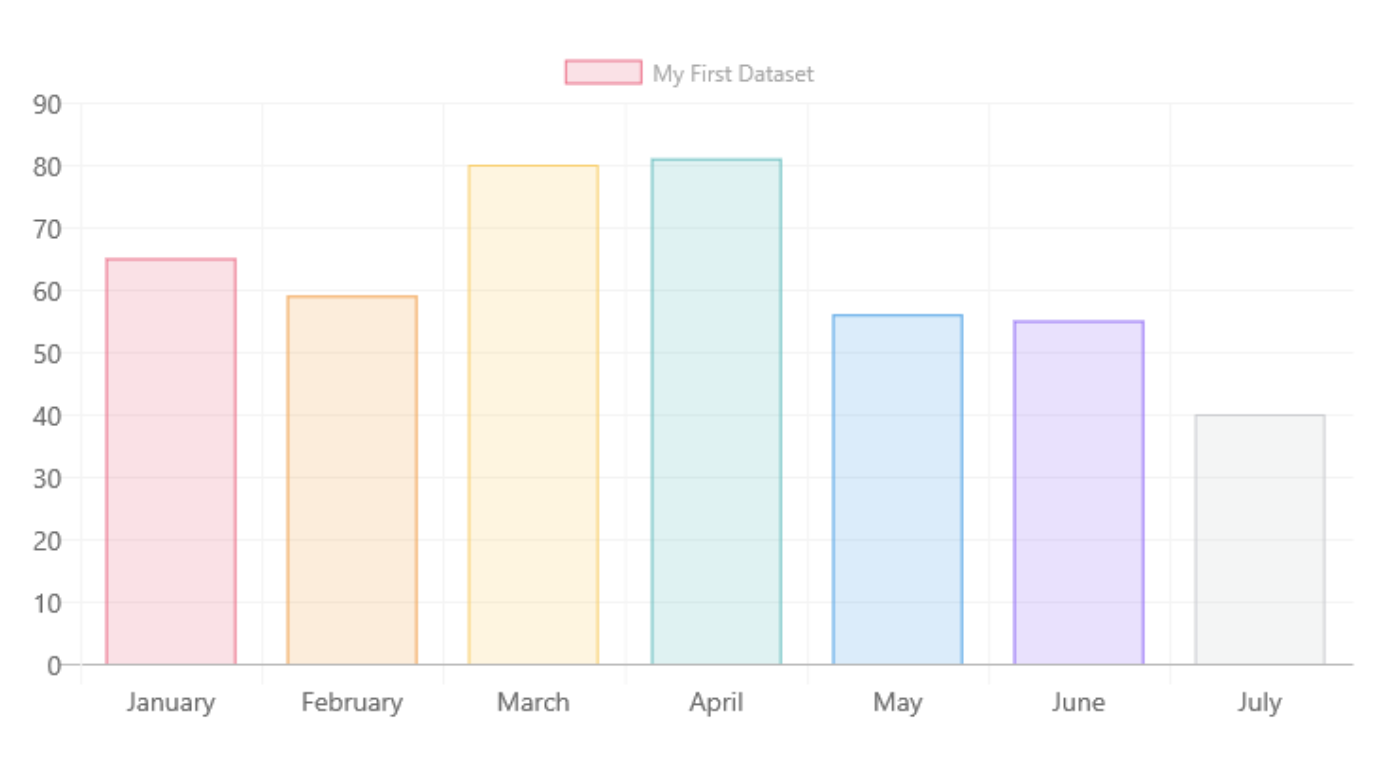
Prototype Source 2. Bar Chart
 Image Source
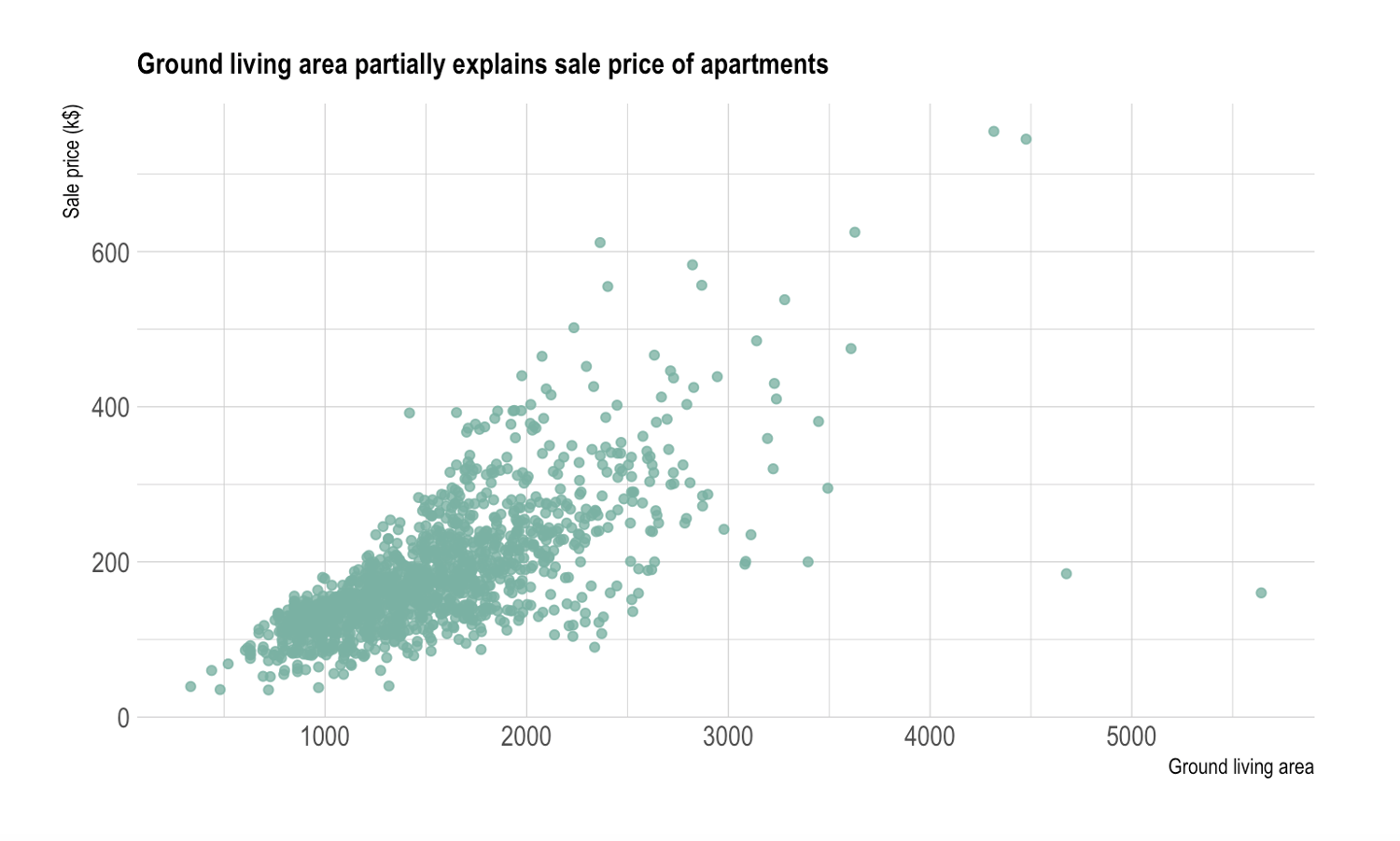
Image Source 3. Besprinkle Chart
 Image Source
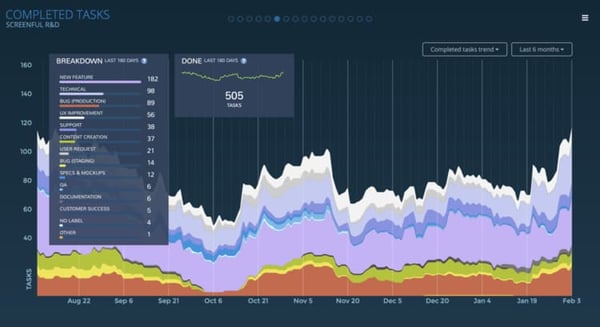
Image Source 4. Expanse Chart
 Image Source
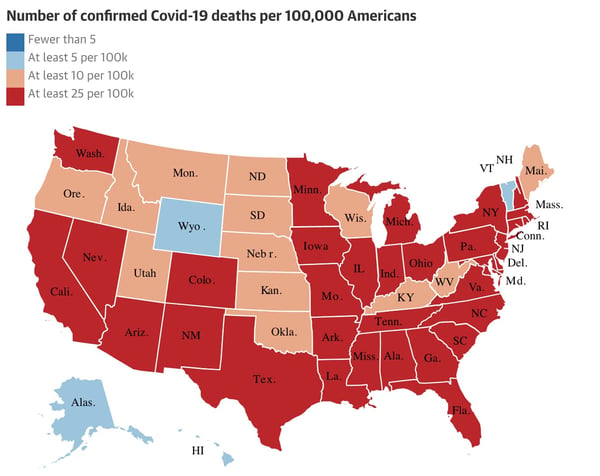
Image Source v. Map
 Prototype Source
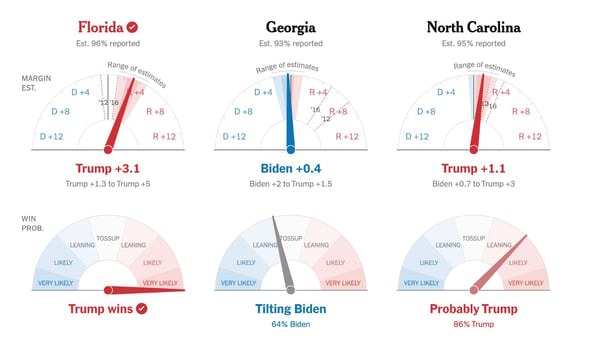
Prototype Source 6. Indicator
 Image Source
Image Source vii. Pivot Table
 Paradigm Source
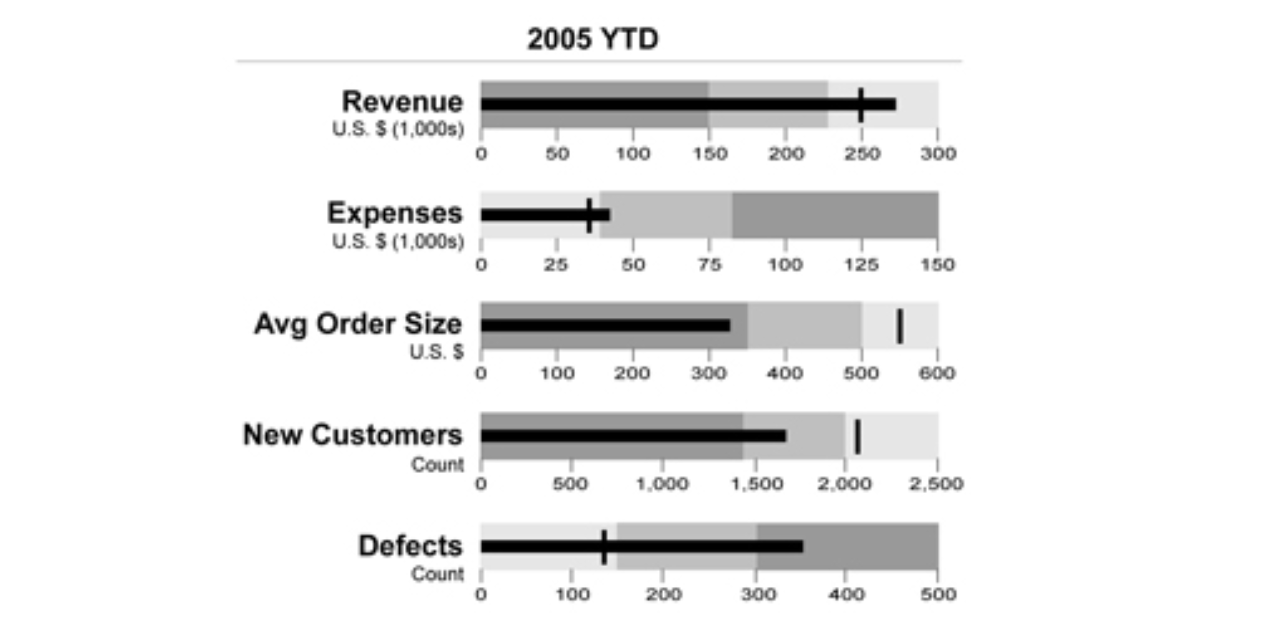
Paradigm Source 8. Bullet Graph
 Epitome Source
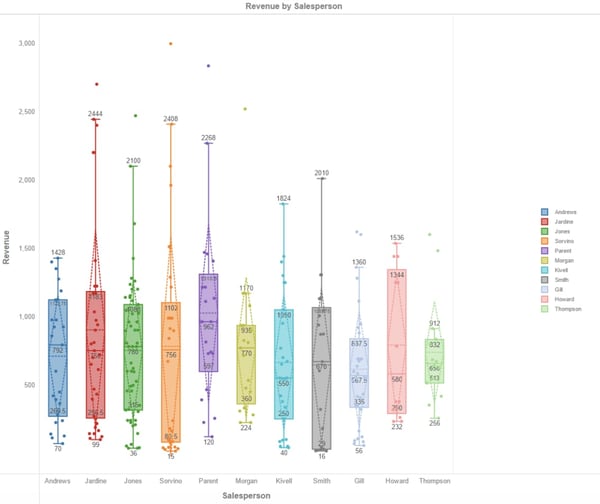
Epitome Source 9. Box Plot

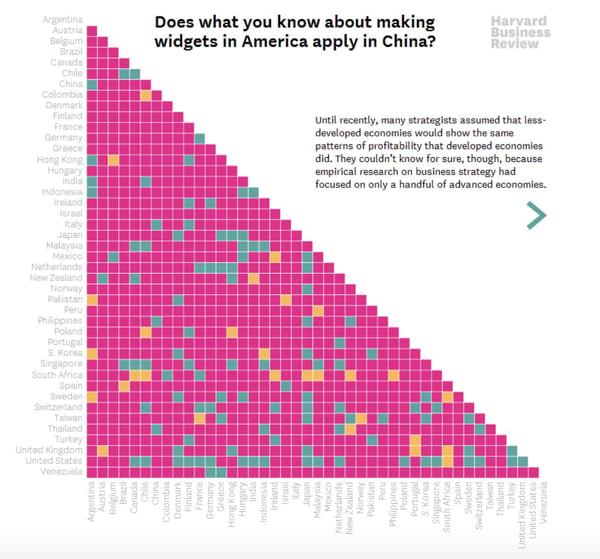
10. Matrix

Examples of Data Visualization
Examples of Interactive Data Visualization
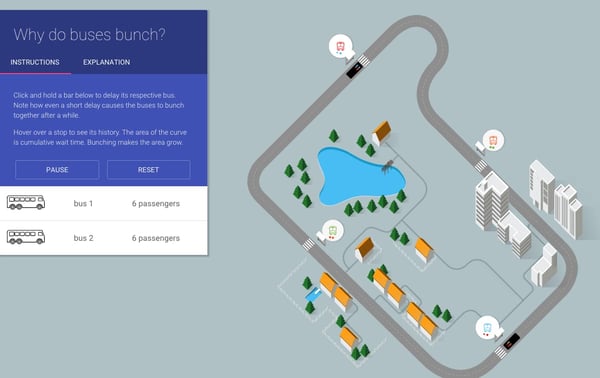
1. Why Buses Bunch

2. Languages in the Globe

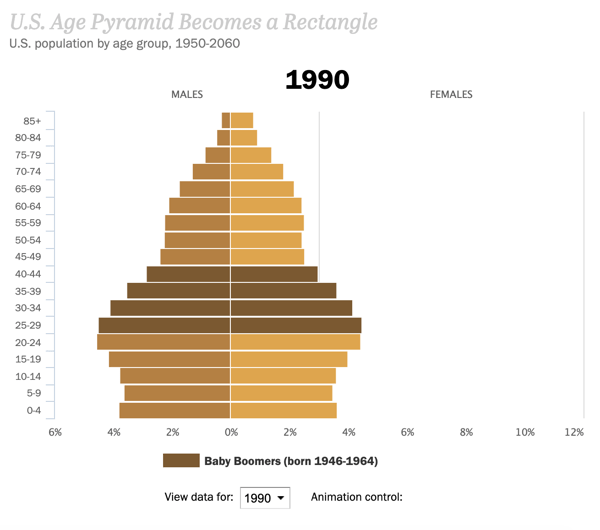
three. Per centum of U.S. Population past Age Group

iv. The Complete History of the NFL

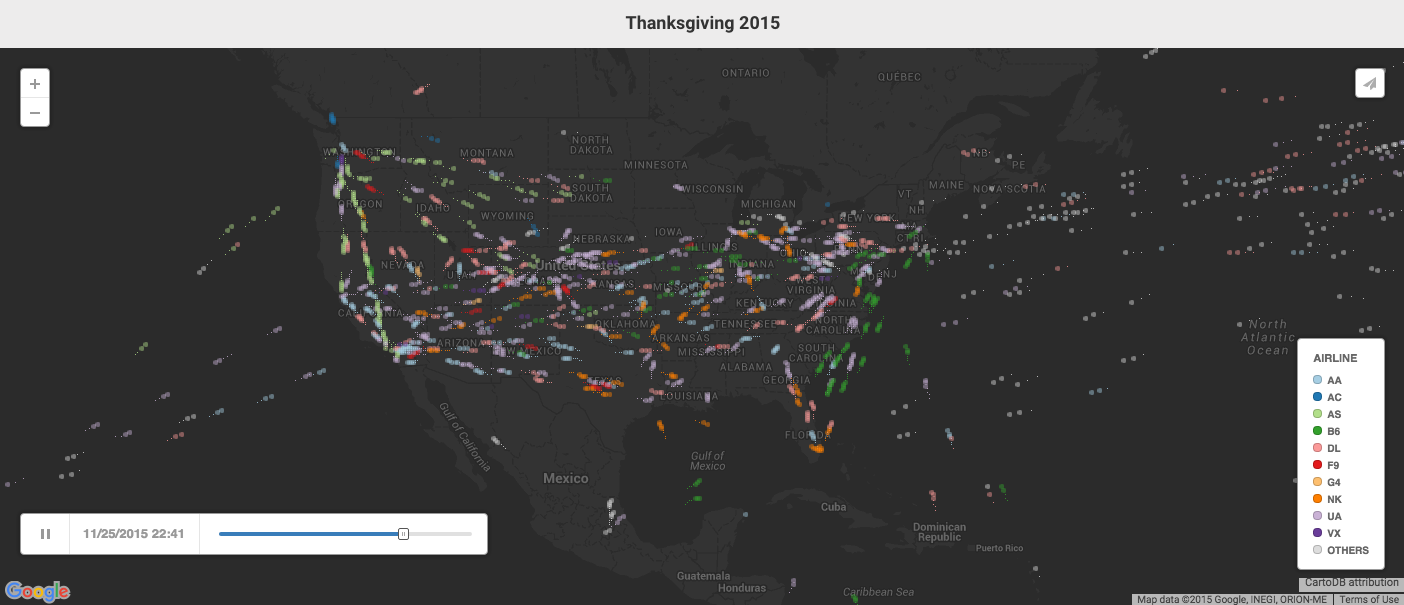
5. U.S. Thanksgiving on Google Flights

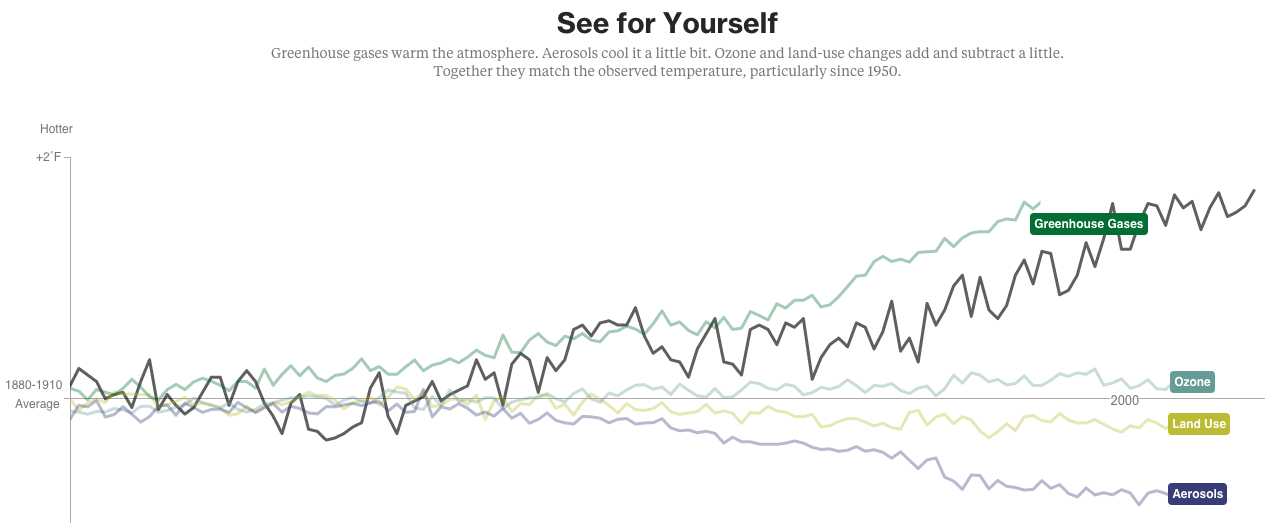
half dozen. What'due south Actually Warming the World?

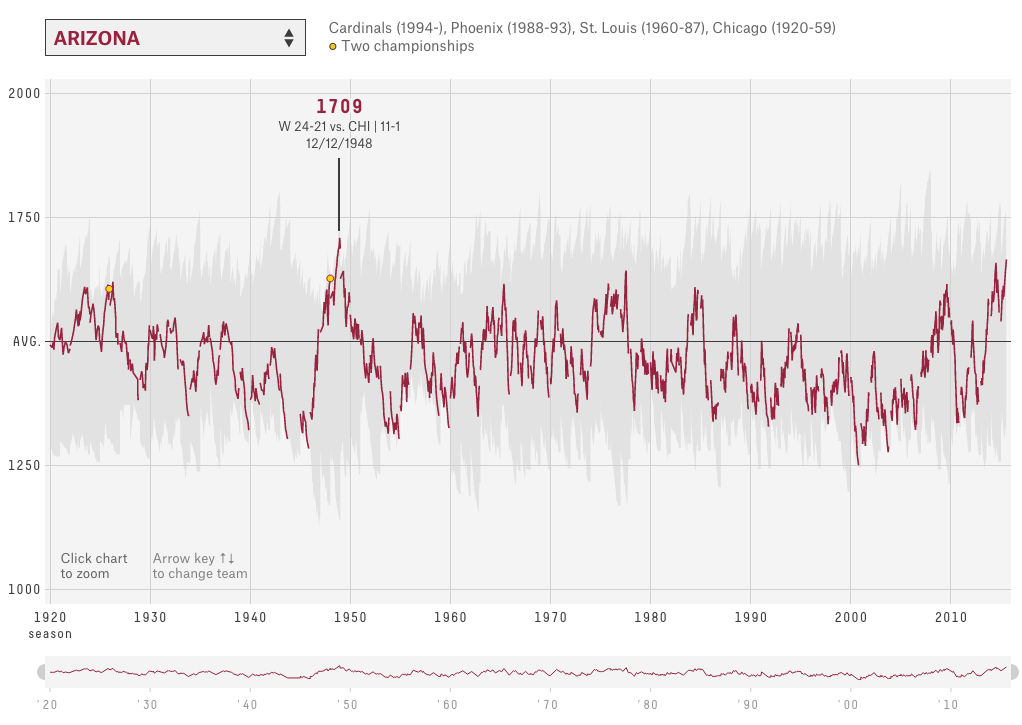
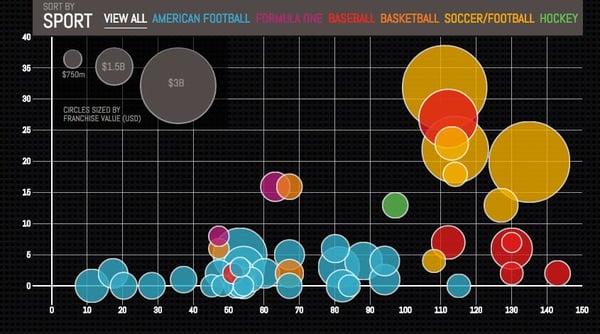
seven. Most Valuable Sports Franchises

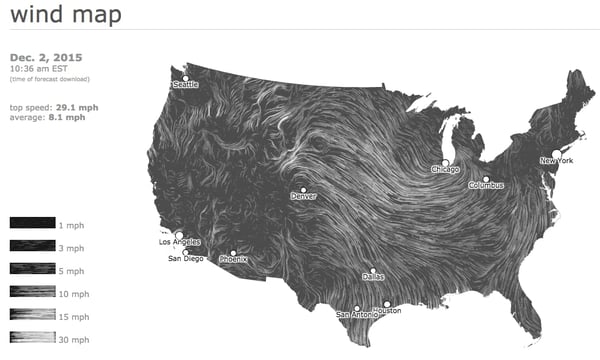
eight. U.S. Wind Map

Examples of Static Information Visualization
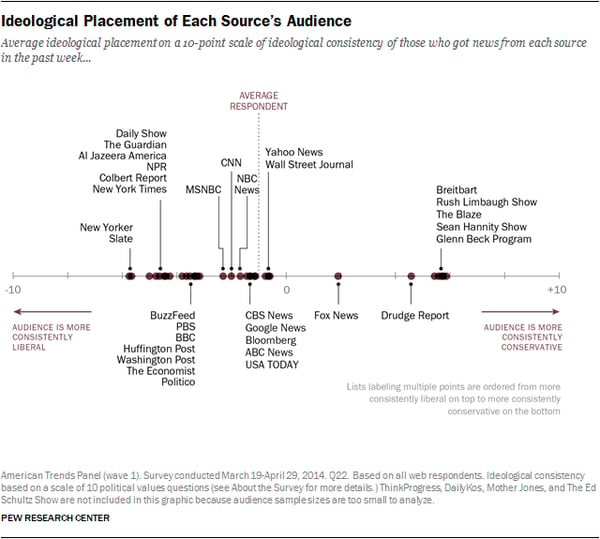
ix) Where News Audiences Fit on the Political Spectrum

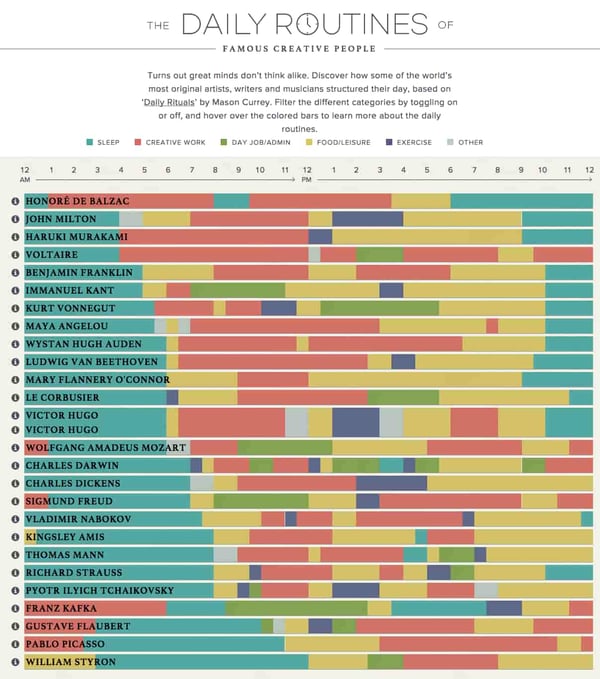
10. The Daily Routines of Famous Creative People

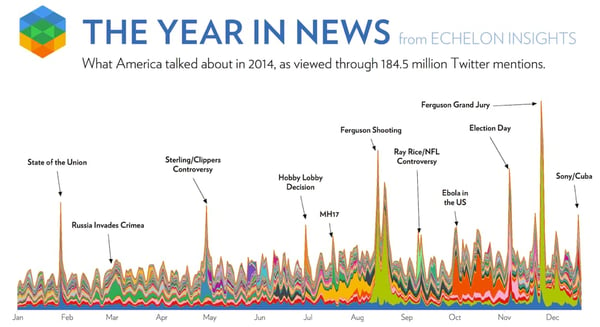
eleven. The Year in News

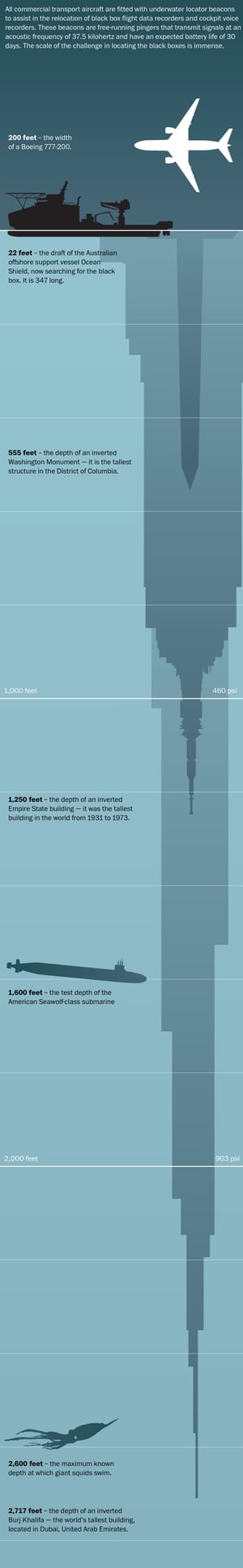
12. The Depth of the Problem

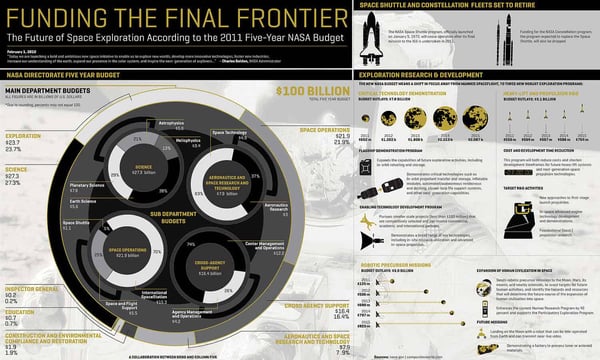
13. Funding the Terminal Frontier

14. Caritas Kontaktladen Almanac Report

15. Republic of austria Solar Annual Study
Bad Data Visualization Examples



Data Visualization Tools
one. HubSpot
2. Tableau Desktop
3. Chartio
4. Databox
5. Google Nautical chart Tools
Grow Better With Information Visualization
![Blog - Data Visualization [List-Based]](https://no-cache.hubspot.com/cta/default/53/2f02d8fe-c9b0-4078-a3ae-5831c892fbd0.png)

Source: https://blog.hubspot.com/marketing/great-data-visualization-examples